javascriptの概要

javascript
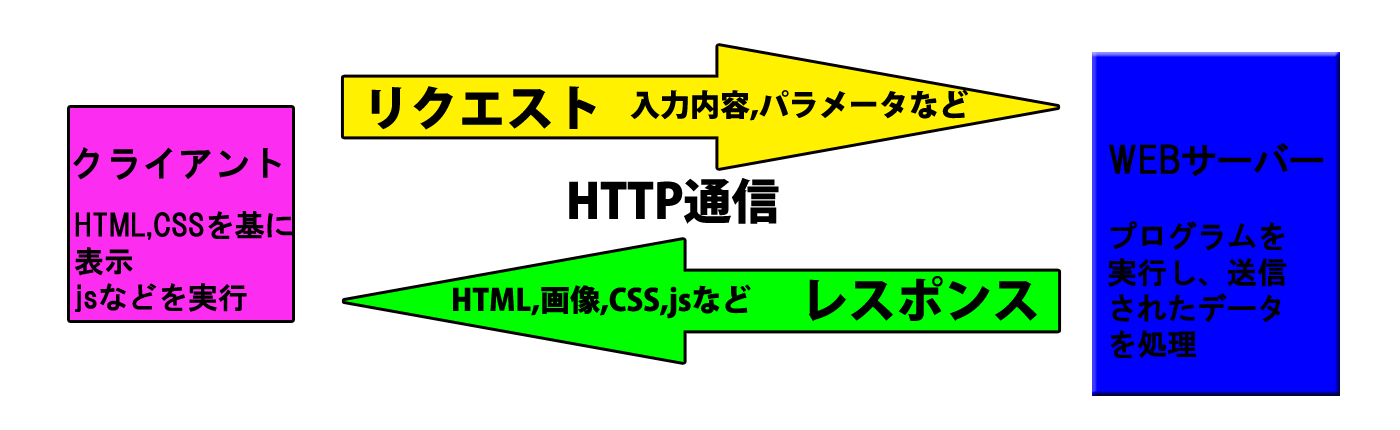
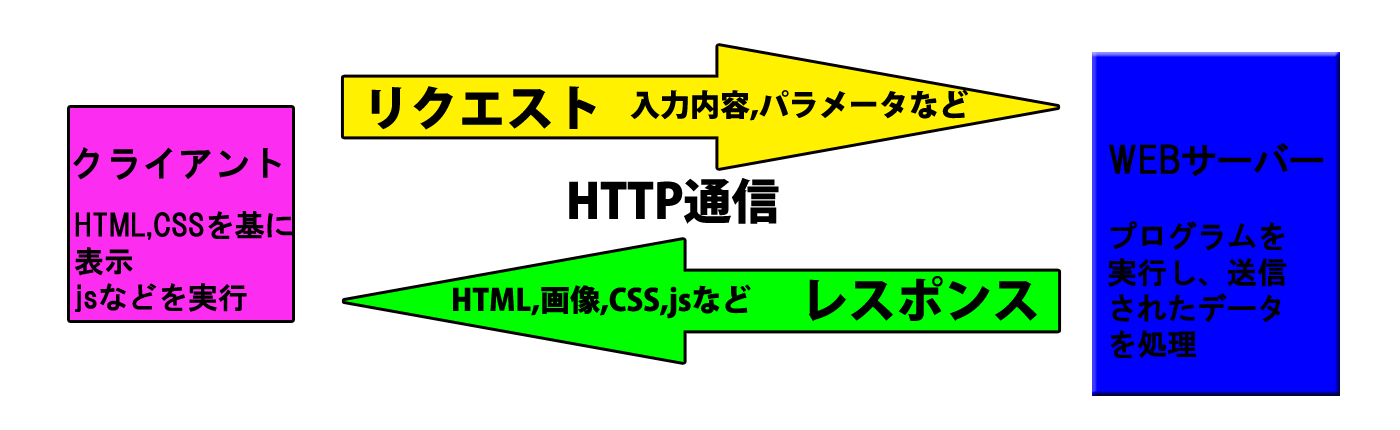
javascriptはクライアントサイドプログラミング言語である。主にWEBサーバーから送られて、HTMLと一緒に動作する。フォームの入力値チェックから見た目の変更など行うことは多岐に渡る。ホームページ制作やWEBシステム制作に不可欠なプログラムである。ただ、ブラウザによって使えない機能があったり同じプログラムでも挙動が異なったりする問題がある(統一に向かって動いている)。基本的には「.js」ファイルなどを外部において、それをHMTL側から<script src="○○.js"></script>という形で呼び出す。HTML側に記述する場合は<script>タグで囲む。
javascriptの基本
変数
変数とは値を一つだけ記憶する箱である。変数に値を入れるには、「左辺の変数 = 値」のように、「=」を用いて値を入れる。文字列を入れる場合は、「''」「""」で囲む。hensu = 2; kotoba = '言葉';
配列は、値を複数入れられる箱である。
hairetsu[] = 'hello'; hairetsu[] = 'world';上記の場合hairetsu[0]には「hello」、hairetsu[1]には「world」という文字列が入る。
基本文法
プログラムは順次、分岐、反復の三つの流れで実行される。順次は書かれているプログラムを上から順番に実行することである。
分岐は、条件によって処理を変えることである。もし○○が■■だったら、△△する。違ったら▼▼する。条件は「==」「>」「<」「>=」「<=」「!=」のような比較演算子を使う。
反復は同じ処理を、ある条件が成立している間、繰り返すことである。○○が■■の間、△△をし続ける。
if (hensu==2) {
document.getElementById("text").value="正しい";
} else {
document.getElementById("text").value= "正しくない";
}
for (i=0;i<10;i++) {
alert("今、"+i+"週目");
}
「getElementById」などで要素を指定し、「.value」などで属性の値を変えることが出来る。
オブジェクトと関数
プログラミング言語には、プログラミングを行う上でよく使う命令があらかじめ用意されている。それを関数と呼ぶ。基本は「関数名(引数1,引数2,引数3・・・)」のような形になる。また、オブジェクト指向であるjavascriptは多くのオブジェクトの設計図であるクラスやメソッドが用意されている。様々な機能を持つ機械がオブジェクトで、それをクラスを基に組み立て、その機能がメソッドというイメージである。
| alert() | 引数で指定された値をアラート出力する。 |
| Date() | 日付を取得する。 |
| Math.random() | 乱数を取得する。 |
ユーザー定義関数
関数を自分で作成することも出来る。参照ファイルや同じHTMLファイル内の<script>タグ内のどこに書いても、使うことが出来る。ライブラリ(複数のプログラムを再利用可能な形でまとめたもの)やフレームワークなどのオープンソースには予め多くのユーザー定義関数やクラスが用意されている。
function show(hikisu){
alert('渡された引数は' + $hikisu + 'です。')
}
jQueryの概要
jQuery
jQueryはjavascriptのオープンソースのライブラリである。簡単なコードで複雑なJavascriptを実行できるようになる。それでいて、リッチな動きを実装できるものである。最近のホームページ制作やWEBシステム制作には必須である。jQuery公式サイトから入手し下記のようにHTML側から読み込ませる。
<script type="text/javascript" src="js/1.8.2/jquery.min.js"></script>jQueryは特にCSSとの親和性が高く、CSSの書式でHTML要素を指定して、そのHTML要素(DOM)を動かすことが出来る。
jQueryを使うと開発時間の短縮、メンテナンス性の向上が期待される。一方で独自の文法にも慣れなくてはいけない。
jQueryの基本
使い方
jQueryを参照しているファイルでjQueryを利用するには下記のように囲む。。$(function(){
//ここに処理を書く
});
jQueryを利用する処理は以上のように囲む。他にもあるが、HTMLデータをブラウザが読み込んだ後で、最後に実行する一般的な書き方である。
基本文法
jQueryを利用することで、以下の書き方でHTMLの要素を操作できる。$('htmlの要素').メソッド('引数1','引数2',・・・)
①「$()」という関数の引数にhtml要素をCSSの形で指定して入れる。②「$()」により、指定されたhtml要素をjQueryオブジェクト化する。
③jQueryオブジェクト化したことでメソッドを呼び出して変更を加える(「.」でオブジェクトとメソッドをつなげている)。
以下はCSSでidが'test'と指定されたHTML要素をjQuery化して、「css」というメソッドを使い、背景色を変えるコードである。
$('#test').css('background-color','#ffff22');
以下はCSSでidが'btn'と指定されたHTML要素をjQuery化して、「click」というメソッドを使い、クリックされたらアラートを出すコードである。$('#btn').click(function(){
alert('ボタンが押されました。')
});
他にも様々なメソッドがある。
Ajax

Ajaxとは(Asynchronous JavaScript + XML)の略である。通常webページは、サーバーにデータを送る(POST)のに、ページ全体を読み込まなければいけない。それを操作に合わせ、必要な部分だけデータを送り、ページ全体を読み込み直さなくても(同期させなくても)、必要な結果だけを得ることができる。代表例はグーグルやグーグルMAPなどのAPIである。
jQueryでもajaxを利用するメソッドが用意されている。以下はajax.phpにデータを送り、jsonという形式で返された結果を処理する(詳しくは別の項で)。
$.ajax({
type: "POST",
url: "ajax.php",
dataType:"json",
data: {
"id" : 2
"name": "名前"
},
success: function(data){
alert(data[0]);
}
});
お問い合わせはこちら
東京都内からも近い千葉県の船橋駅近くで文系向けプログラミングスクール(個別指導)を開講しています。未経験WEB担当者の育成にもお役立てください。
お気軽にお問い合わせください。
千葉県のsomosomoプログラミングスクール