HTMLの概要

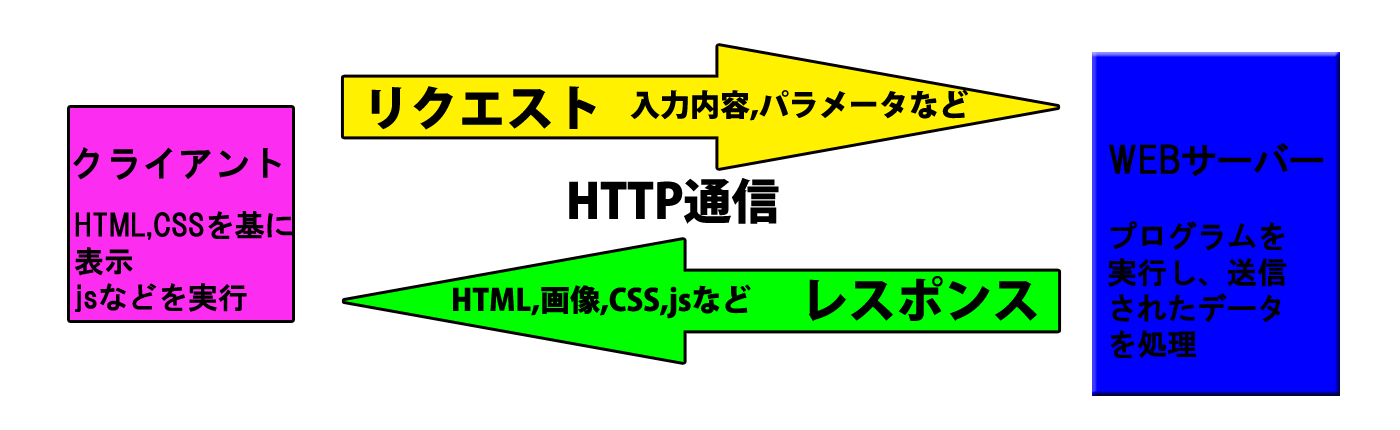
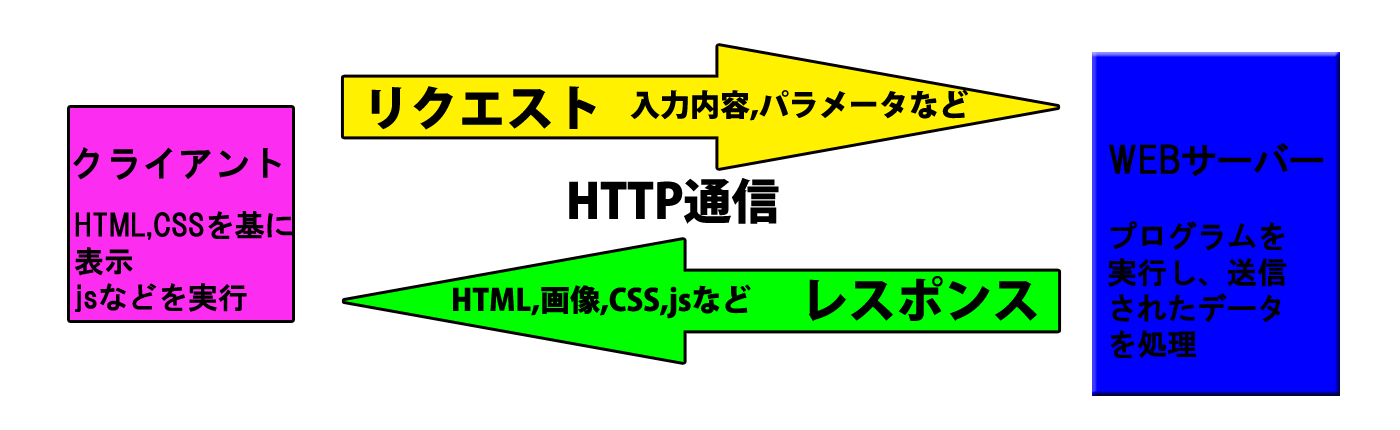
クライアントがURLでリクエストを送ると、それを受け取ったWEBサーバーが該当するHTMLを返す。それを、WEBブラウザなどが人間の目に見やすいように表示する。
HTML(HyperText Markup Language)
HTMLは「HyperText Markup Language」の略である。ハイパーテキストとは他の文書と関連付けられ、リンクする文書のことである。文書を読みながら、他の文書を呼び出すことが出来るのである。マークアップは、人間だけではなくコンピューターでも文書を理解できるように、タグなどで印をつけることである。HTMLで書かれた文書をWEBブラウザで読み込めば、タグを手掛かりにしながら文書を構成する。ただし、WEBブラウザが異なれば表示が変わることもある。また、バージョンの違いもある。
タグとHTMLの基本構造
タグの書き方
<タグ(要素名)> <タグ(要素名)></タグ(要素名)> <タグ1(要素名)><タグ2(要素名)></タグ2(要素名)></タグ1(要素名)> <タグ(要素名) 属性></タグ(要素名)> <タグ(要素名) 属性='値'></タグ(要素名)>タグは「<タグ(要素名)></タグ(要素名)>」のように開始タグと終了タグでマークアップしたい個所を囲んで書く。入れ子構造には出来るが、「<タグ1(要素名)><タグ2(要素名)></タグ2(要素名)></タグ2(要素名)>」のようにはできない。属性はいわゆるオプションであり、タグによっては属性を指定できる。属性に値を指定する場合は「""」か「''」で囲んで記述する(HTML5では囲まなくてもよい)。
属性の他に個々の要素を指し示す、重複不可能な「id」を指定できる。
HTMLの基本構造
<!doctype html> ←仕様の宣言(「!doctype html」でHTML5で書かれていることを示す。 ) <html> ←htmlファイルであることを示す。 <head> ←タイトルやコンピューターに読み込ませたい付加情報を記述する。 </head> <body> ←ページの内容、表示させたい情報を記述する。 本文 </body> </html>HTMLは基本的に上記のように構成される。
先頭には仕様の宣言を記述する。どのバージョンで書かれているのか示す。HTML5で書かれている文書でもHTML4.01で宣言してしまえば、タグが正しく表示されない。
次にはhtmlファイルであることを示し、headタグ内にタイトルや付加情報などヘッダー情報を記述し、bodyタグ内に文書の内容、表示させたい情報を記述する。
基本的なタグ(要素)
ヘッダー内の代表的なタグ(要素)
| title | HMTL文書のタイトル。タイトルバーやお気に入りに登録した時にも表示される |
| meta | 画面に表示は去れない付加情報。keywordsやdescriptionなどの属性を指定する。 |
| link | Webサイトにおける文書の位置。スタイルシートなど関連ファイルの場所。 |
ボディ内の代表的なタグ(要素)
| h1,h2,h3… | 見出し。h1が一番大きな見出し。 |
| p | 段落 |
| img | 画像を表示する。src=''でソースを指定する。 |
| a | href=''でリンク先を指定する。 |
| br | 改行 |
| button | 汎用ボタン |
| ruby,rt,rp | ルビ関連 |
| ul, li | リスト。liはリスト項目 |
| table, tr, td | 表。trで行、tdでセル |
| div | 範囲の区切り。まとまり。 |
| section | 一般的なセクション。文書構造を表す。 |
| article | ブログの記事など独立した文章を表す。 |
| main | メインコンテンツを表す。 |
| aside | 補足情報を表す。 |
| nav | ナビゲーションとなる部分を表す。 |
| header, footer | それぞれセクションのヘッダー部分、フッター部分を表す。 |
<!doctype html>
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<title>タイトル</title>
<meta description='ページの概要'>
<meta keywords='HMTL,ページ,キーワード'>
</head>
<body>
<main>
<section>
<h1>キャンディ</h1>
<p>美味しいお菓子です。</p>
</section>
</main>
</body>
</html>
フォーム

HTTP通信ではクライアントからWEBサーバーに、ユーザーの入力情報を送信することが出来る。その際使われるのが、フォームである。送信された情報はWEBサーバー側に用意されたプログラムによって処理される。
form要素とinput要素で入力フォームを作成する。
フォーム(form)の属性
| action | 送信ボタン(submit要素)をクリックすると、action='URL'で指定したURLに、input要素で入力した内容を送信する。 |
| method | データ送信方法を指定する。postやgetなど。 |
input要素のtype属性で指定する入力形式
input要素で入力欄を作成するが、その際type属性で入力の形式を指定することが出来る。また、name属性で、WEBサーバーに送信する際に必要となるフィールド名の指定は必須である(submitとreset以外)。name属性をキーにしてvalue属性の中身を送信するのである。
| text | テキストボックス |
| password | 入力した文字は伏字「*」になる。 |
| hidden | 表示されないが、送信されるデータを記述する。 |
| radion | ラジオボタン。複数選択は不可。 |
| checkbox | チェックボックス。複数選択可。 |
| file | ファイルのアップロードに使う。 |
| submit | 入力されたデータを送信するボタン。 |
| rest | input要素のフィールド,select要素をすべて初期値に戻す。 |
<!doctype html>
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<title>タイトル</title>
<meta description='ページの概要'>
<meta keywords='HMTL,ページ,キーワード'>
</head>
<body>
<main>
<form action='./html1.html' method='post'>
<input type='text' name='test0'><br />
<input type='password' name='test1'><br />
<input type='hidden' name='test2' value='test'><br />
<input type='radio' name='test3' value='male'><input type='radio' name='test3' value='female'><input type='radio' name='test3' value=''><br />
<label for='left'>←</label><input type='checkbox' name='test4' id='left' value='left'><label for='right'>→</label><input type='checkbox' name='test4' id='right' value='right'><br />
<select name='test1'>
<option value='2013'>2013</option>
<option value='2014'>2014</option>
<option value='2015'>2015</option>
</select><br />
<input type='submit' value='送信'><br />
<input type='reset' value='リセット'><br />
</form>
</main>
</body>
</html>
CSSの概要
CSS(Cascading Style Sheets)はHTMLなどの文書を「装飾」する指示書である。文書の構造と見た目を分離するという観点から生まれた。
要素名やidを指定し、変更可能なプロパティと値を記述すれば、その通りに表示させられる。またタグ(要素)にはclassを指定することができ、同じclassを指定した要素にCSSをまとめて反映させられる。
cssはid>class>要素名の順で優先される。
CSSを指定していない要素はそれぞれのブラウザがデフォルトで持っているユーザースタイルシートが効いているからである。
idを指定する場合は#
#id{
color:#333333;
background-color :#ffffff;
}
classを指定する場合は.
.class{
width:250px;
font-size:24px;
}
要素名を指定する場合はなし
div{
border-radius:5px;
float:left;
}
入れ子になっている要素を指定することができる
#main .one p{
padding:5px;
}
お問い合わせはこちら
東京都内からも近い千葉県の船橋駅近くで文系向けプログラミングスクール(個別指導)を開講しています。未経験WEB担当者の育成にもお役立てください。
お気軽にお問い合わせください。
千葉県のsomosomoプログラミングスクール



